ส่วนใหญ่แอพพลิเคชั่นที่ต้องติดต่อฐานข้อมูล เรามักจะสร้าง DataAccess Layer มาเป็นตัวจัดการกับฐานข้อมูล แทนที่จะติดต่อโดยตรง ซึ่งตัว DatAccess นี้ ก็ต้องใช้ ADO.NET ที่มี Connection object เป็นตัวระบุฐานข้อมูล ซึ่งการ query หรือ insert, update, delete แต่ละครั้ง (รวมทั้งการ call Store Procedure ด้วย) ก็ต้องเปิด/ปิด connection ทุกครั้ง ถ้ามีการติดต่อกับฐานข้อมูลถี่มากๆ จะทำให้ประสิทธิภาพโดยรวมลดลง เพราะต้องใช้ bandwidth ของระบบเครือข่ายมากขึ้น ผมเคยแอบ query หลายๆ ครั้งใน connection เดียว ผลที่ได้คือ ระบบเตือนว่า "There is already an open DataReader associated with this Connection which must be closed first."
ส่วนใหญ่แอพพลิเคชั่นที่ต้องติดต่อฐานข้อมูล เรามักจะสร้าง DataAccess Layer มาเป็นตัวจัดการกับฐานข้อมูล แทนที่จะติดต่อโดยตรง ซึ่งตัว DatAccess นี้ ก็ต้องใช้ ADO.NET ที่มี Connection object เป็นตัวระบุฐานข้อมูล ซึ่งการ query หรือ insert, update, delete แต่ละครั้ง (รวมทั้งการ call Store Procedure ด้วย) ก็ต้องเปิด/ปิด connection ทุกครั้ง ถ้ามีการติดต่อกับฐานข้อมูลถี่มากๆ จะทำให้ประสิทธิภาพโดยรวมลดลง เพราะต้องใช้ bandwidth ของระบบเครือข่ายมากขึ้น ผมเคยแอบ query หลายๆ ครั้งใน connection เดียว ผลที่ได้คือ ระบบเตือนว่า "There is already an open DataReader associated with this Connection which must be closed first."ทางแก้คือ ใช้เทคนิคการสร้าง connection ด้วย MARS (Multiple Active Result Sets) เทคนิคนี้ใช้ได้เฉพาะ SQL Server 2005 กับ ADO.NET 2.0 เท่านั้น (เวอร์ชั่นต่ำกว่านี้ทำไม่ได้) วิธีการก็แสนง่าย แค่ระบุ MultipleActiveResultSets=True เพิ่มเข้าไปใน Connection String เท่านั้นเอง เช่น
"Server=myServerAddress;Initial Catalog=TestDatabase;User Id=admin;Password=1234;User Instance=False;MultipleActiveResultSets=True"
แหล่งข้อมูล :
Connection String (SQL Server 2005)
ADO.NET 2.0 Multiple Active Resut Sets per connection in Sql Server 2005
Multiple Active Result Sets (MARS) in SQL Server 2005
Developing Client Applications with ADO .NET 2.0
Execute Multiple Queries on a Single Connection
Teach Old Data New Tricks with the Fully Loaded Advances in ADO.NET 2.0
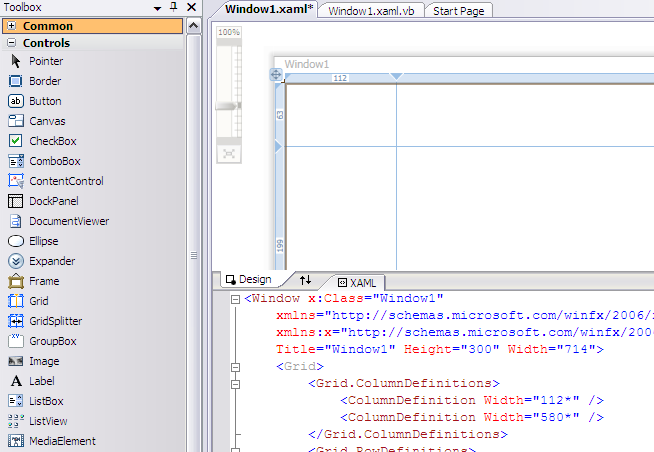
 สิ่งที่เปลี่ยนแปลงไปในการพัฒนา Windows Application คือ WPF(Windows Presentation Foundation) ซึ่งผมลองเล่นซักพักแล้วมึนครับ เพราะแนวคิดการสร้าง UI ต่างไปจากเดิมมาก สงสัยต้องเหนื่อยศึกษาเพิ่มเติม ที่สังเกตคือ UI ทั้งหมดคือ XAML สามารถกำหนดรูปแบบ รูปร่างหน้าตา อีเวนต์ ได้จากใน XAML เลย ส่วน control ต่างๆ ก็มีแปลกๆ เพิ่มขึ้นเยอะ เช่น Elipse (วงรี), Frame, Canvas, Expander เป็นต้น
สิ่งที่เปลี่ยนแปลงไปในการพัฒนา Windows Application คือ WPF(Windows Presentation Foundation) ซึ่งผมลองเล่นซักพักแล้วมึนครับ เพราะแนวคิดการสร้าง UI ต่างไปจากเดิมมาก สงสัยต้องเหนื่อยศึกษาเพิ่มเติม ที่สังเกตคือ UI ทั้งหมดคือ XAML สามารถกำหนดรูปแบบ รูปร่างหน้าตา อีเวนต์ ได้จากใน XAML เลย ส่วน control ต่างๆ ก็มีแปลกๆ เพิ่มขึ้นเยอะ เช่น Elipse (วงรี), Frame, Canvas, Expander เป็นต้น แต่ Intelisense ฉลาดขึ้นเยอะเลย ผมรู้สึกว่าการเขียน VB.NET ใน VS2008 ตัวนี้ให้อารมณ์เหมือน C# เลยครับ เดี๋ยวต่อไปอาจขอลอง LINQ และ WPF ให้ชำนาญก่อน แล้วค่อยมาบอกกล่าวกัน (ที่จริง .NET 2.0 ยังศึกษาไม่ครบเลย)
แต่ Intelisense ฉลาดขึ้นเยอะเลย ผมรู้สึกว่าการเขียน VB.NET ใน VS2008 ตัวนี้ให้อารมณ์เหมือน C# เลยครับ เดี๋ยวต่อไปอาจขอลอง LINQ และ WPF ให้ชำนาญก่อน แล้วค่อยมาบอกกล่าวกัน (ที่จริง .NET 2.0 ยังศึกษาไม่ครบเลย) เรื่องราวของ Regular Expression นั้น มีมานานก่อนการเกิดขึ้นของ .NET เพราะมีพื้นฐานมาจากวิชา Theory of Computation ซึ่งมีการนำไปใช้ในการทำ string matching กันอย่างมาก โดยมีภาษา Perl ที่ได้รับการยกย่องว่าเป็นเทพในเรื่องนี้ และก็กลายเป็นรูปแบบที่ .NET ยืมมาใช้ด้วย (Perl5 compatible) การทำ string matching นั้น มีประโยชน์มากในการกลั้นกรอง หรือตรวจสอบข้อความที่ต้องการ
เรื่องราวของ Regular Expression นั้น มีมานานก่อนการเกิดขึ้นของ .NET เพราะมีพื้นฐานมาจากวิชา Theory of Computation ซึ่งมีการนำไปใช้ในการทำ string matching กันอย่างมาก โดยมีภาษา Perl ที่ได้รับการยกย่องว่าเป็นเทพในเรื่องนี้ และก็กลายเป็นรูปแบบที่ .NET ยืมมาใช้ด้วย (Perl5 compatible) การทำ string matching นั้น มีประโยชน์มากในการกลั้นกรอง หรือตรวจสอบข้อความที่ต้องการ